Interested in AngularJS and Material Design? Then you really need to check out Angular Material. I recently gave a presentation on Angular Material at Omaha's AngularJS meetup ng-nebraska. Read on to see what I thought or check out the presentation here.
1. Material Design
- Unveiled at Google IO 2014
- Google's new design for Android and web applications
- Set of design principles for applications based on physical principles of paper and ink combined with science and technology.
Basic principles of Material Design
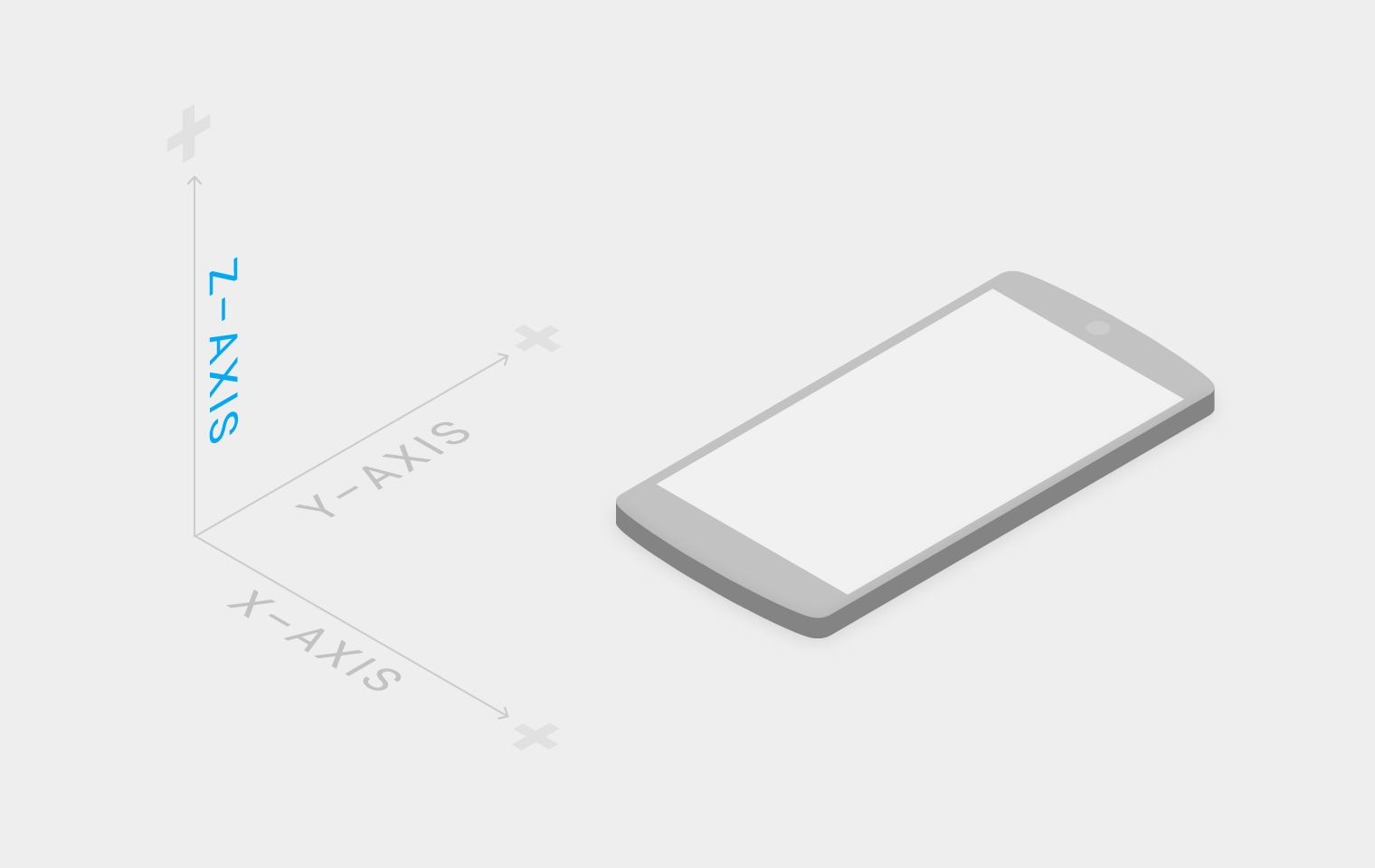
Environment
The material environment is a 3D space, which means all objects have x, y, and z dimensions.

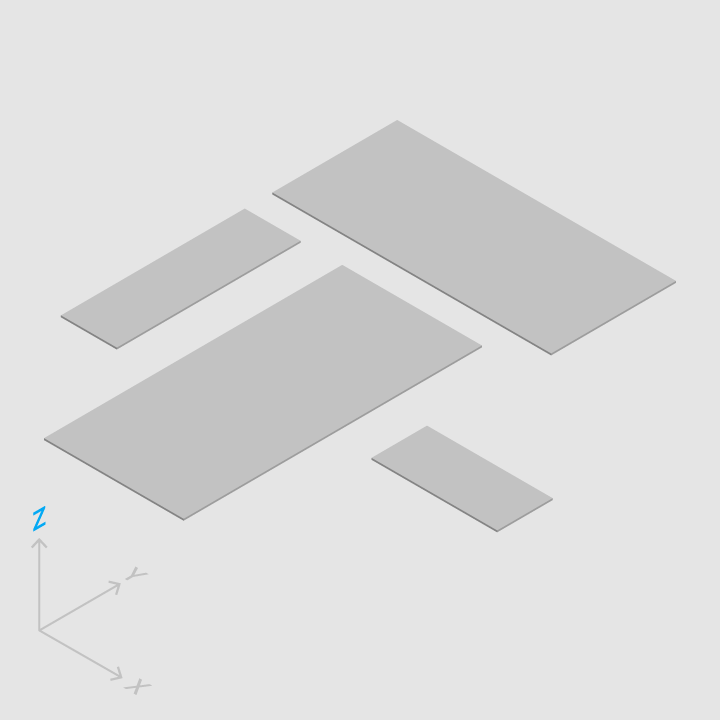
Material Properties
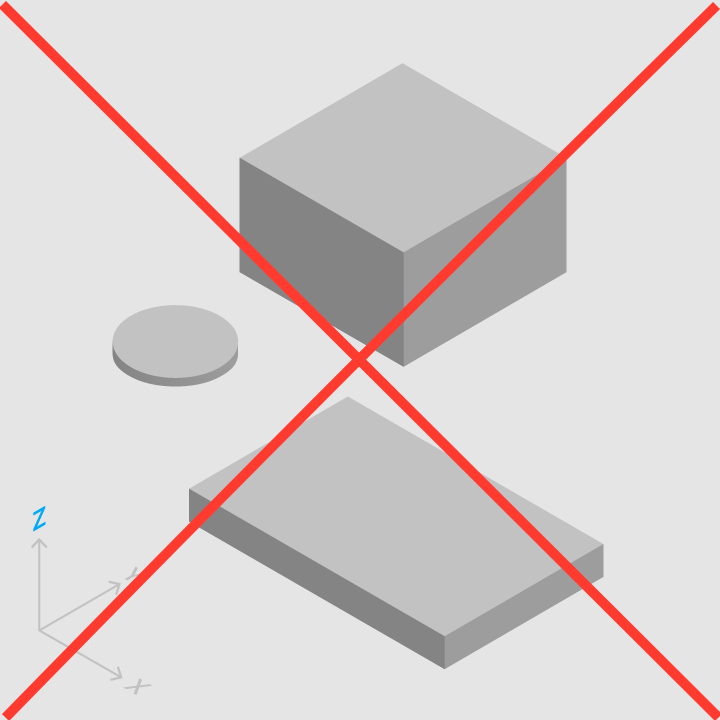
Material has varying x & y dimensions with a uniform thickness (1dp).


Elevation & Shadows
Shadows result naturally from the realtive elevation between material elements.
2. Angular Material
The Angular Material project is an implementation of Material Design in Angular.js. This project provides a set of reusable, well-tested, and accessible UI components based on the Material Design system.
caniuse?
- Browser Support (n-1)
- Angular 1.3.x or higher
- Pre 1.0
- 1.0 targeted for early fall
Highlights
- Themes
- Grid (flexbox)
- Input Elements
- Accessibility
- Touch support
Where do I start?
Review flexbox
Review flexbox b/c angular material's grid system is based on it.
Angular Gulp Generator
Yeoman generator that will bootstrap an app for you with Angular Material.
3. Examples
We are going to setup angular material app for viewing and submitting talk proposals.
- Generator
- Navigation
- Font Icons
- Lists & Forms
- Themes
- Accessibility
4. Lessons Learned
Good
- Supported by google
- Uses Flexbox
- Pretty
- Provides Material Design for the web
- Not Bootstrap :)
Bad
- Not quite ready yet (pre 1.0 & performance issues)
- Still missing a few things...maybe (datepicker just landed)
- Some widgets (directives) don't play well together (toolbar & tabs)
- Missing some documentation (styling, options, services)